How to control sensitive data on unmanaged devices with MCAS (Part 2 of 2)
Perficient
MARCH 22, 2021
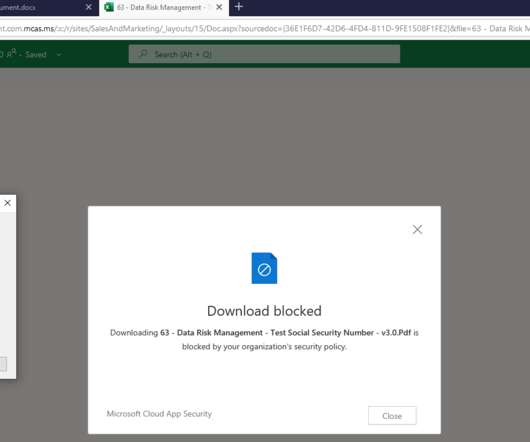
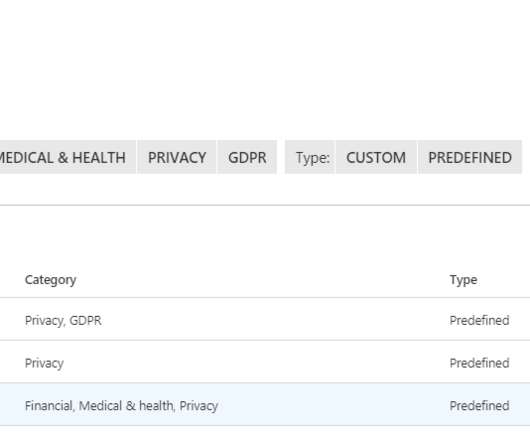
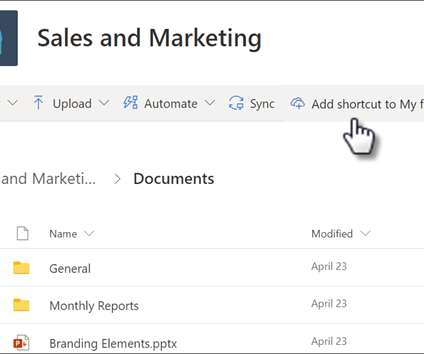
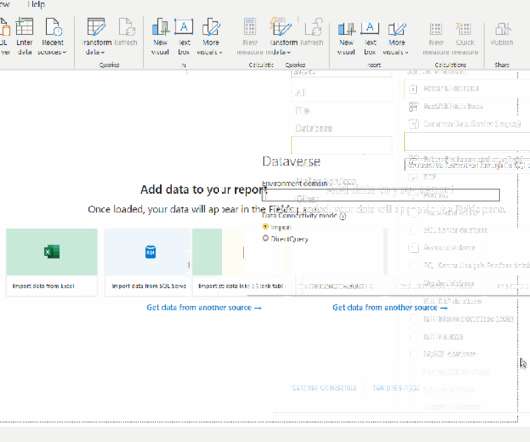
However, once we implemented the proper session policy in MCAS, we were able to look for files that contained sensitive information (in our case SSNs) and block anyone on an unmanaged device from downloading the file. On the left-hand side, find the Control drop-down and select Policies. Select Apply template.






















































Let's personalize your content