There is always the question that runs in the mind of developers, do I choose ternaries or logical && to use in React? Personally, I always prefer logical && over ternaries to handle the truth condition. Let me explain why.
Just a few days ago, I was writing the following React code:
import React from "react";
const TodoList = ({ todos }) => {
return (
<>
<ul>{todos.length && todos.map(todo => <li>{todo.name}</li>)}</ul>
</>
);
};
export default TodoList;
So, what’s wrong with this code? I can’t see anything wrong with this code. Everything is working as expected, and it printed the following output:

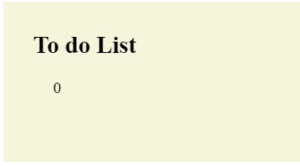
But, wait a minute, what will happen with the above code if the value of the todos array is []? This will be the output:

That is an ugly output! It rendered 0, instead of how it came out before. Let’s understand the observations for how JavaScript evaluates logical &&.
Evaluating Logical &&
When we evaluate values with logical && in JavaScript, the right side of && is evaluated only if the first condition is true, or else it becomes false.
//Truth
console.log(1 && true); //true, right side evaluated.
console.log(1 && false); //false, right side evaluated.
console.log('1' && true) //true, right side evaluated.
console.log('1' && false) //false, right side evaluated.
//False
console.log(0 && true); //0, right side never evaluated.
console.log(0 && false) //0, right side never evaluated.
console.log(false && true); //false, right side never evaluated.
console.log(false && false); //false, right side never evaluated.
console.log(null && true); //null, right side never evaluated.
console.log(null && false); //null, right side never evaluated.
Now that we understood the problem with logical &&. Here are few solutions to resolve the issue caused by logical && in JSX:
- Use Ternary Operators (?:)
- Boolean typecasting (!!)
- Modifying conditions
Method 1: Use Ternary Operators (?:)
By using Ternary Operators, we can use the else statement to handle the false conditions. We can re-write the above snippet like this:
import React from "react";
const TodoList = ({ todos }) => {
return (
<>
<ul>{todos.length ? todos.map(todo => <li>{todo.name}</li>) : null}</ul>
</>
);
};
export default TodoList;
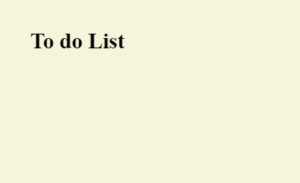
This is the output we receive:

It’s a simple and fair solution. Now we’re not getting 0 unlike in logical &&. However, using logical && is still a great option. So, isn’t there a way to handle it using logical &&?
Method 2: Boolean typecasting (!!)
We can use logical && and apply the condition with the help of Boolean typecasting (!!). Here is how we can write it:
import React from "react";
const TodoList = ({ todos }) => {
return (
<>
<ul>{!!todos.length && todos.map(todo => <li>{todo.name}</li>)}</ul>
</>
);
};
export default TodoList;
The above code is converting the type of todos.length with a value of 0 to Boolean false, and the right-hand condition is never executed. The above code will print the following output:

Method 3: Modifying conditions
We can also modify conditions. For example, the condition now reads as ‘todos.length > 0’, so that it will show only if the to-do is present in an array. Here is how we can write it:
import React from "react";
const TodoList = ({ todos }) => {
return (
<>
<ul>{todos.length > 0 && todos.map(todo => <li>{todo.name}</li>)}</ul>
</>
);
};
export default TodoList;
This will result in the same output and 0 will not be rendered.

Simple and Easy Coding
These solutions are all simple and easy to handle the problems caused by logical &&. For more information, contact our technical experts. As always, happy coding!





Great article.
Very helpful
Although it was a quick read but worth so much! This is very informative and entertaining blog,
I got to learn new things like Boolean typecasting, looking forward for more educative and skill enhancing content from you!😀👍