Shipping address is a very important data point in online shopping, which is why improving the shopping cart experience with an address autocomplete feature is becoming more common on ecommerce websites. Adding the Google Places Autocomplete API to your online store’s checkout workflow can increase conversion rates, decrease abandoned shopping carts, and result in 20% time savings and error reduction on mobile.
To improve the end-user experience, I’ve implemented this Google Places Autocomplete API using jQuery in a B2B Commerce Cloud by Insite framework for one of our clients. As the user enters text, autocomplete returns address predictions in the form of a dropdown picklist. When the user selects a place from the list, the information is retrieved by the B2B Commerce Cloud by Insite project, and the shopper saves time without filling in the traditional inputs like street number, street name, city, state, zip, etc. In this particular example, our client’s business operates within the United States and Canada, so I’ve made sure to add restrictions to show locations in those countries only.

Steps to Implement Google Place Autocomplete API in B2B Commerce Cloud by Insite Commerce Framework:
Follow the steps below to implement this feature on B2B Commerce Cloud by Insite framework projects:
- To get the Google API key, follow below instructions on https://developers.google.com/maps/documentation/javascript/get-api-key
<script src="https://maps.googleapis.com/maps/api/js?key=<YOUR-GOOGLE-API-KEY>&libraries=places&callback=initAutocomplete" async defer> </script>
In the script above, replace <YOUR-GOOGLE-API-KEY> with the API key you generate from Google. We will add this script in the page that we have to autocomplete the address.
- Open the \Views\Widgets\CheckoutAddressView\Standard.cshtml widget in your theme
- Add input textbox HTML code for search address string (id name in shipAddress1) in the Shipping Address section in edit mode. Call JavaScript geolocate() function on onFocus event in input textbox control. This textbox will display in edit mode. We will write this Geolocate() JavaScript function in the next step (refer to step b).

- Add JavaScript 3 functions for Google Place API at the bottom of the widget.
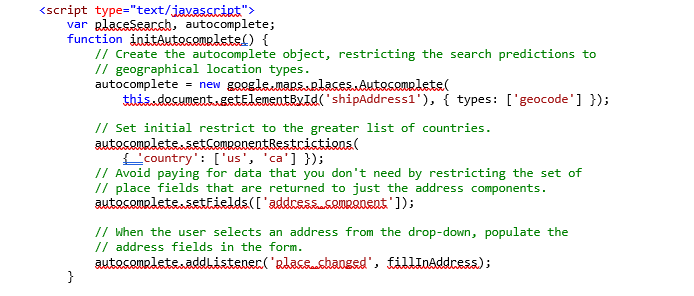
- initAutocomplete function
- This function works to create the autocomplete object, restricting the search predictions to geographical location types. Pass search address element id (shipAddress1) to this function and pass 2 countries US and CA to restrict addresses.
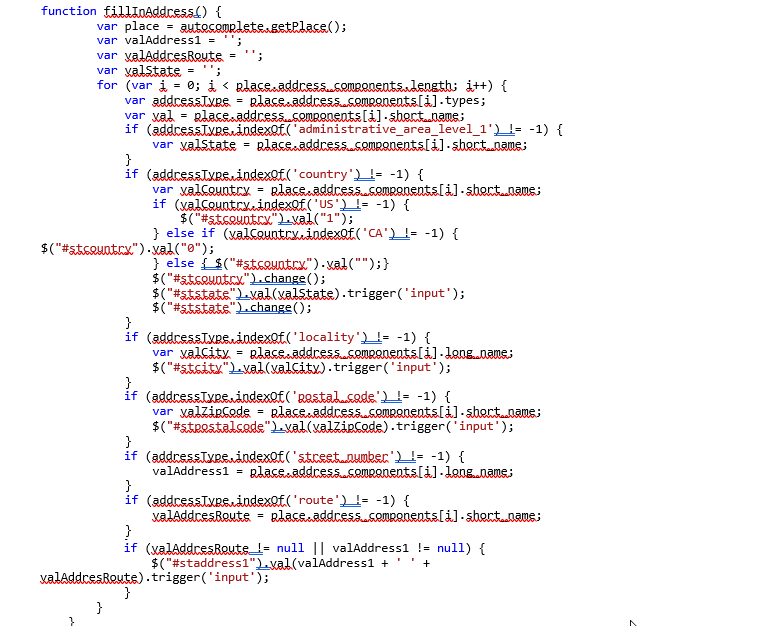
- fillInAddress function
- This function works for when the user selects an address from the drop-down to populate the address fields in the form. Get each component of the address from the place details, and then fill in the corresponding field on the form.
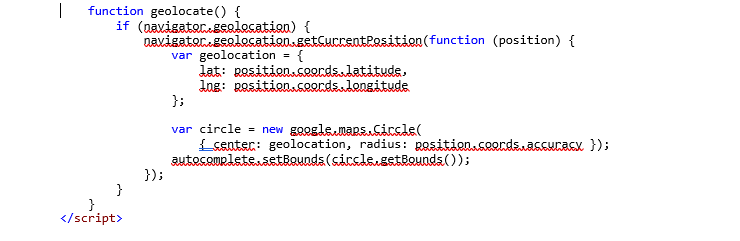
- Geolocate function
- This function works to match the autocomplete object to the user’s geographical location, as supplied by the browser’s ‘navigator.geolocation’ object.



- This function works to match the autocomplete object to the user’s geographical location, as supplied by the browser’s ‘navigator.geolocation’ object.
- initAutocomplete function
- Add the Google API in the bottom of this widget after JavaScript with your own Google API key
<script src="https://maps.googleapis.com/maps/api/js?key=<YOUR-GOOGLE-API-KEY>&libraries=places&callback=initAutocomplete" async defer> </script>
- Add input textbox HTML code for search address string (id name in shipAddress1) in the Shipping Address section in edit mode. Call JavaScript geolocate() function on onFocus event in input textbox control. This textbox will display in edit mode. We will write this Geolocate() JavaScript function in the next step (refer to step b).
- Build the solution and run the project.
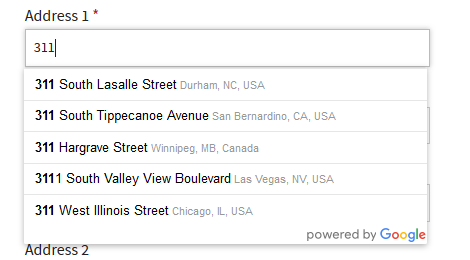
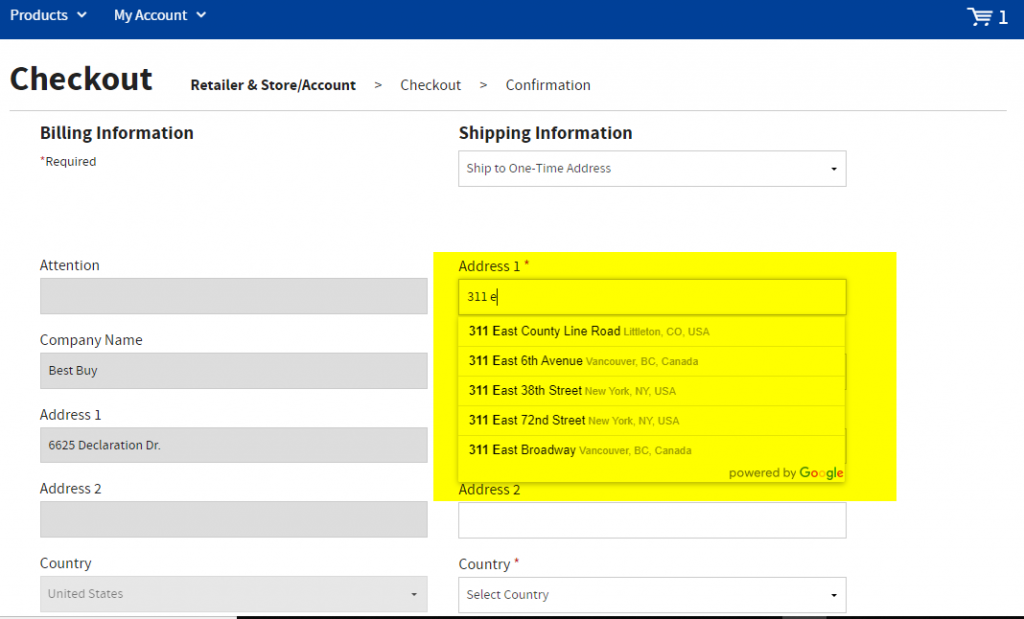
Now, when a user enters “311 e” in the Address 1 box, the autocomplete returns place predictions in the form of a dropdown picklist from Google suggested addresses.

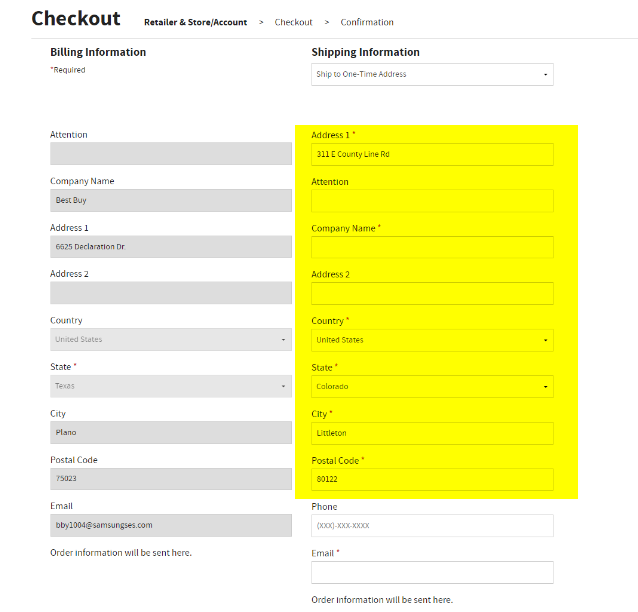
After the user selects their address, the rest of the field values are auto-filled.

By implementing the Google Places Autocomplete API into your online shopping cart experience, you can:
- Simplify the checkout process for your customers
- Avoid typos and user errors.
- Improve website usability and enhance user experience.
- Significantly reduce the total time required for a customer to place an order





Great.!!. provided solution is an effective one for error free shopping.
Thanks Milind
Nice article Shashi
Thanks Vaibhav for your support.
Really useful and to the point post!
Thanks