Web Push Notifications are supported by all modern desktop browsers and Android mobile devices. With better view and click through rates and less regulatory hurdles then email, they have become a popular channel for digital marketers trying to reach their audiences.
A brief introduction to Web Push Notifications
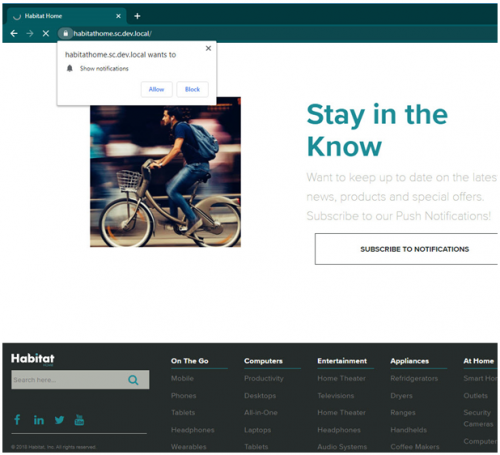
To leverage Web Push Notifications, you need to request permission from your visitor to “Show Notifications.”

Once the permission has been granted, encryption keys are exchanged which can be used to “push” notifications to the visitor’s browser, even when they are not on your website. Once exchanged, a JavaScript “service worker” is registered to listen and respond to notifications.
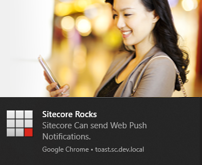
When notifications are received, how the notification will appear depends on the browser or device being used. On Windows, both Chrome and Edge integrate their notifications into the desktop Notification center. Keep in mind that not every browser supports images and those that do have different size recommendations and handle cropping differently.

How many characters of text that displays also differs between browsers. Refer to guidelines to make sure your messages appear cleanly to users.
A New Sitecore Module
With the Web Push Notifications for Sitecore Module, available on github , you can manage Web Push Notification campaigns directly in Sitecore. It adds end to end support for running push notification campaigns, from capturing and storing subscription details in an xDB custom contact facet to sending notifications through Sitecore’s Marketing Automation toolset.
Capturing Subscriptions
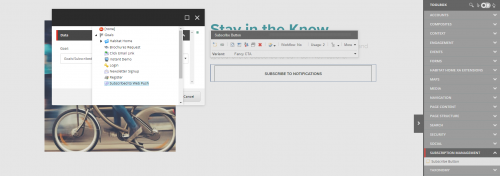
If you are using Sitecore’s Experience Accelerator, install the optional “Subscription Component” package to add a new “Subscribe Button” component to the SXA toolbox. This is the fastest way to collect subscriptions as you can drag the component on to the page and create custom SXA variants to control the look and feel of the button.
If you’re not using SXA, you’ll need to either use the provided JavaScript library or consume the custom rest endpoint directly from JavaScript within your own custom Sitecore components.
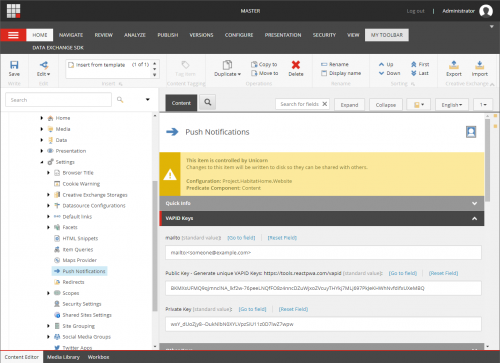
In either case, you’ll need to configure your own personal set of VAPID keys. These provide the encryption used by the Web Push Notification protocol, and can be generated using many freely available generator tools. If you are using the SXA Component, a settings item is automatically created for you under site “Settings.” If you’re not using SXA, you’ll need to create this manually and pass it’s Guid to the JavaScript plugin or Rest endpoint.

When capturing the subscription, you’ll also need to specify what goal to trigger. The SXA component allows content authors to select the goal using a custom experience button. If using the JavaScript plugin or Rest endpoint, you’ll need to manually specify the Guid Id of the Goal you want to trigger. This goal will be used to trigger Marketing Automation.

Sending Notifications
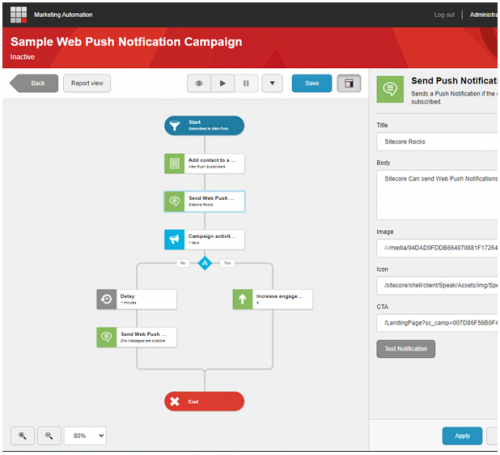
Sitecore’s Marketing Automation is the perfect tool for designing Push Notification Campaigns. You can configure your campaign to listen for your configured goal to fire and enroll them in a campaign that sends messages at different intervals, based on what you know about your visitors or based on how they interact with the site once you start sending messages.
You can even leverage Sitecore’s List Management feature to populate lists of visitors who are subscribed to different kinds of notifications and then target them with notifications at a later time.
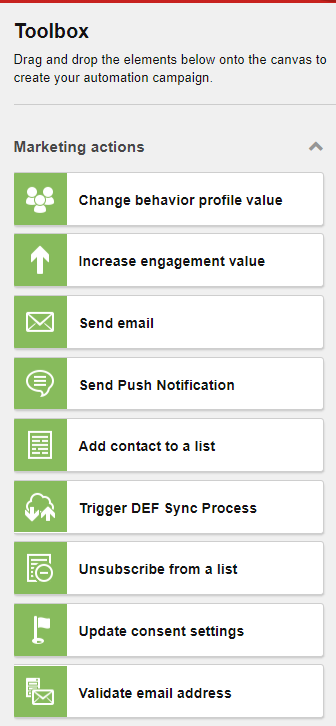
The module itself adds a new “Send Push Notification” Marketing Action, that can be dragged into the plan.

To configure the action, you specify the title, body, image, icon and CTA to trigger to show to your enrolled contacts when activated. Keep in mind that media and links need to come from the same server as where the subscription was registered, so using relative links is recommended.

To make it easier to preview your notifications, a test notification button has been provided, which will trigger the notification to display to you immediately.
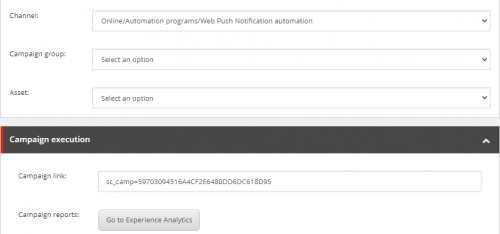
It is also recommended to including tracking parameters on your CTA links. Sitecore’s Campaign Creator tool can be used to create tracking codes easily. To ensure you can track across multiple push notification campaigns, be sure to configure each campaign with the “Online/Automation programs/Web Push Notification automation” channel.

Unleashing Marketing Automation
Sitecore’s Marketing Automation has additional tools that can be leveraged to create really rich customer experiences. Your plans can increase your visitors engagement value, add and remove contacts from lists, modify profile keys for better targeting, make decisions based on time or visitor activity such as triggered campaigns or goals. Adding the ability to send push Notifications allow you to take advantage of all of those capabilities.
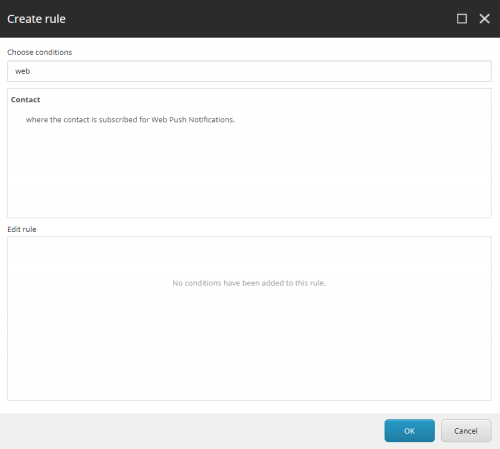
You can even create campaigns that target both Web Push notifications and Email Experience Manager emails. To make this easier, an additional rule has been added that allows you to target contacts who have or do not have subscriptions registered.

The service worker JavaScript file is what responds to the push notifications and is a common extensibility point. This is where you could modify it to send analytics data to Google Analytics for better view tracking. You could call your own endpoint to get alternative notification messaging and imagery.
Try it out
The Web Push Notifications for Sitecore Module is freely available on github, with source code setup in a Helix compliant visual studio solution and ready to install installation packages available for download.
To install, get the packages from the “releases” for the version of Sitecore you are running. There are currently packages for both Sitecore 10 and Sitecore 9.3 available for download.
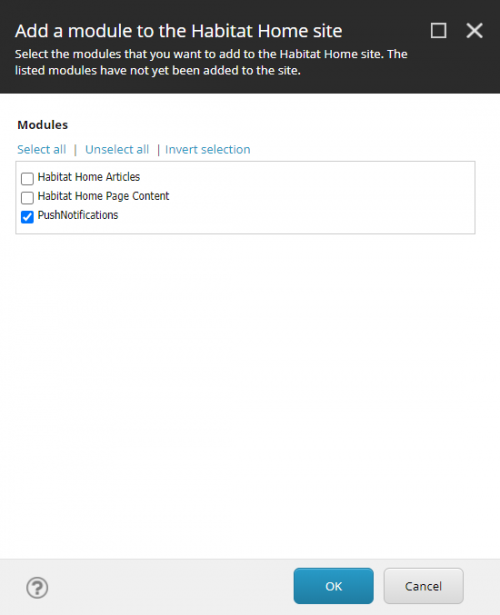
If you are using Sitecore’s Experience Accelerator, install the optional “Subscription Component” package to enable a new SXA site module that can be enabled for new sites or added to existing modules using the “Add Site Module” Powershell script.

See you at Symposium
Later this year at Sitecore Symposium 2020, I’ll be presenting an overview of Web Push Notifications and this new Sitecore Module. Be sure to check it out and send me a line on Twitter or Sitecore slack chat.