You’re ready to dive deep into Microsoft’s Power Apps, but maybe wondering the easiest way to use color schemes throughout your app. You can make your code into more readable and maintainable in just a few easy steps.
Themes help with consistency throughout your app and let you easily reference colors while designing. Not only do themes help with uniformity in design, but they also help your app be adaptable to change and easier to maintain. If you need to change the color scheme of your app, you simply have to change a few lines of code rather than changing the code in every place you used color.
Pick Your Theme Colors
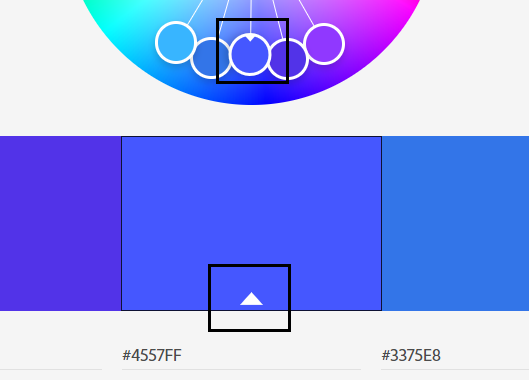
Power Apps uses the RGBA color format. A great tool that can assist you in choosing your theme colors and getting the RGBA values is Adobe’s https://color.adobe.com/create. Upon opening the screen, you’ll see a color wheel. The circle containing the white triangle dictates your primary color.

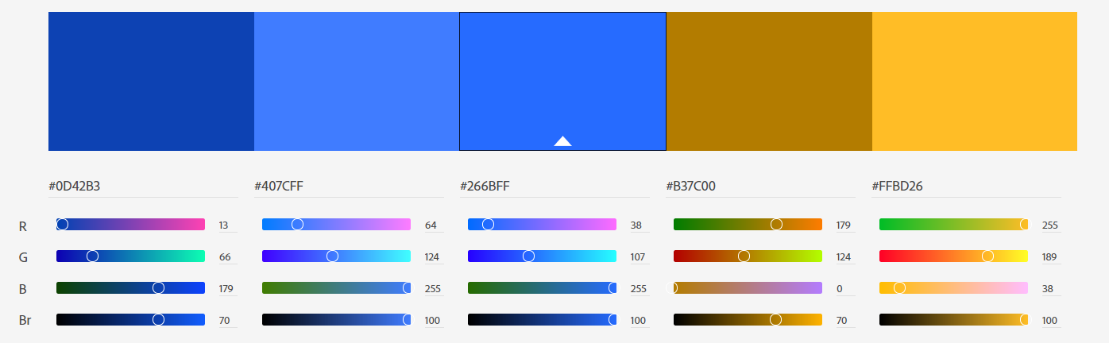
You have the option on the left of the screen to choose a color Harmony Rule, which helps quickly build a cohesive theme! The Color Harmony Rules take your preferred color and automatically positions the secondary colors based on coloring rules. In terms of standard practices, most color schemes will fall under Analogous, Monochromatic, and Complementary Harmony Rules. This helps easily create color pallets if you don’t have experience doing so. Finally, scroll to the bottom of the page to retrieve your RBGA values.

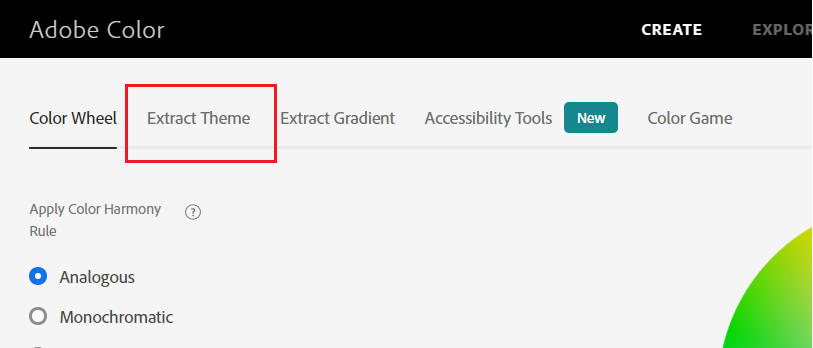
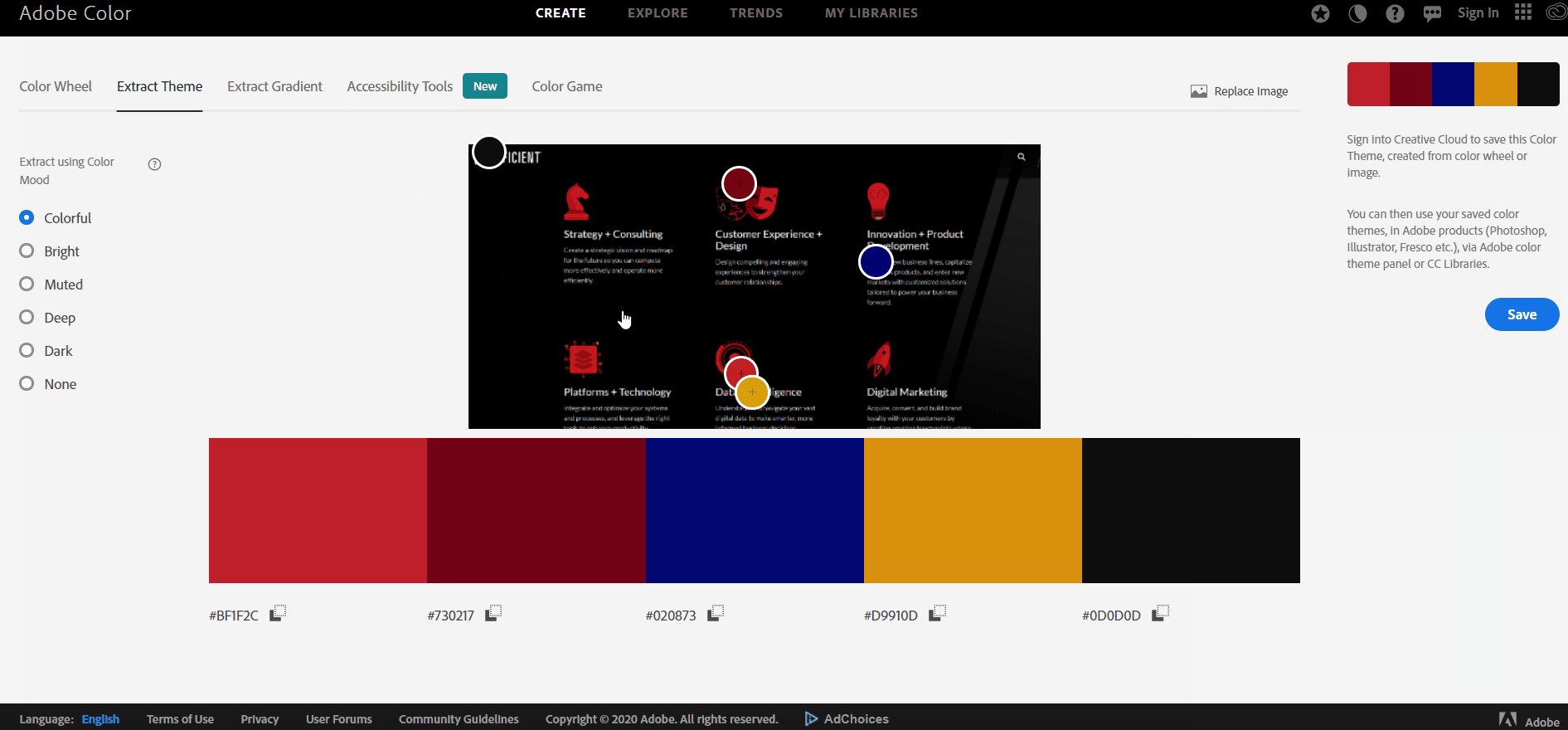
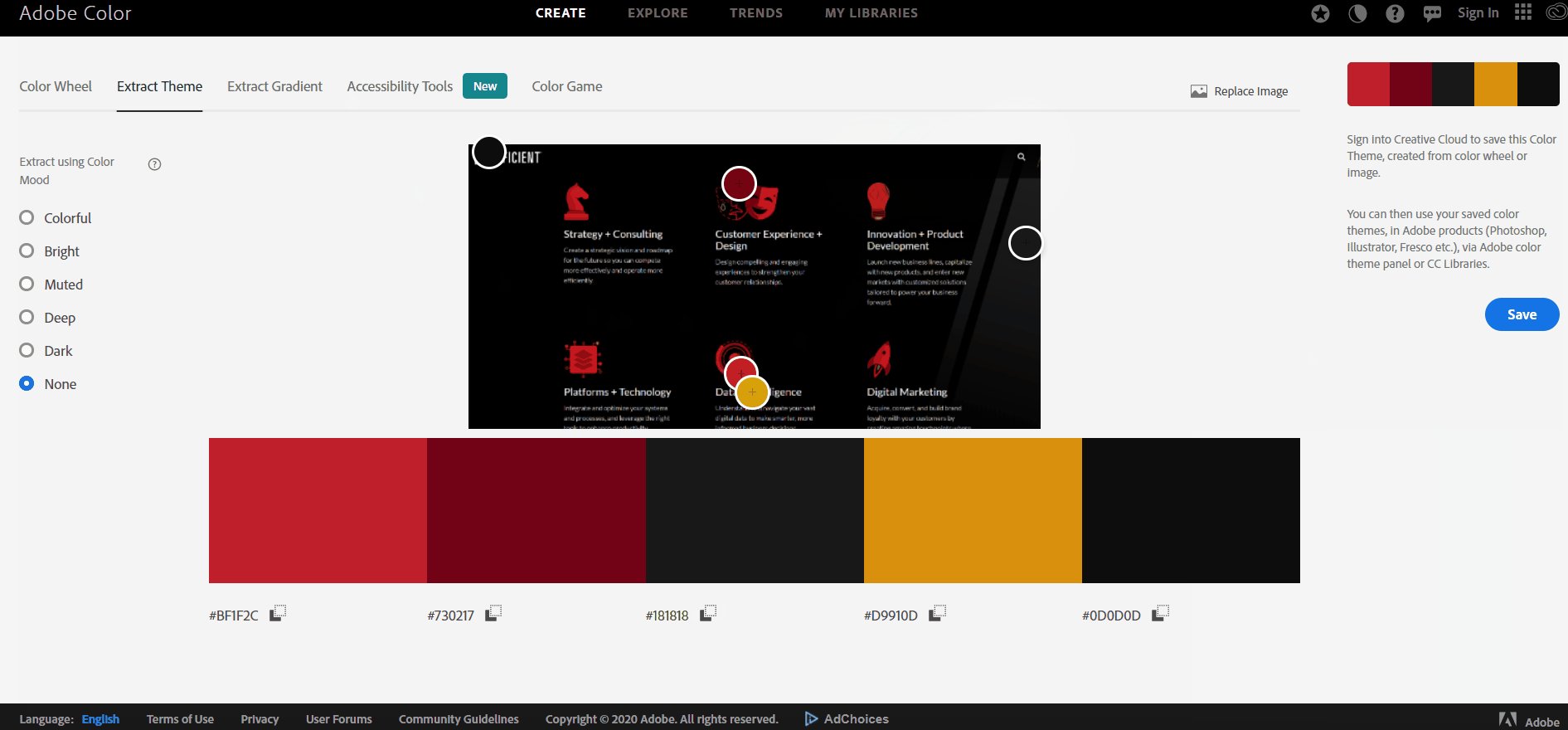
Another great way to retrieve your RGBA values is through the “Extract Theme” option.

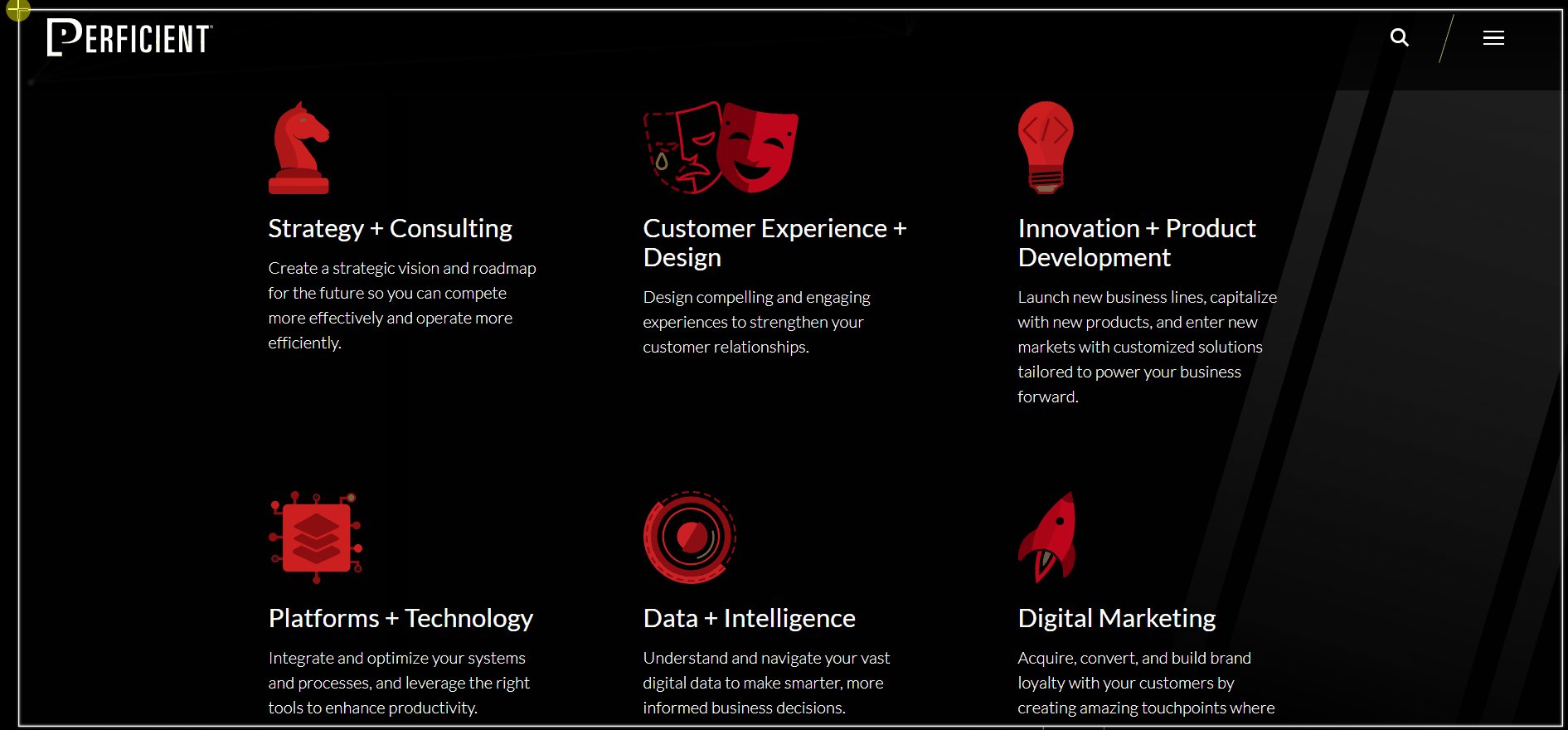
All you need to use this functionality is a picture or screenshot with your desires color theme, and Adobe will extract the colors from the picture.

Set a Global Variable
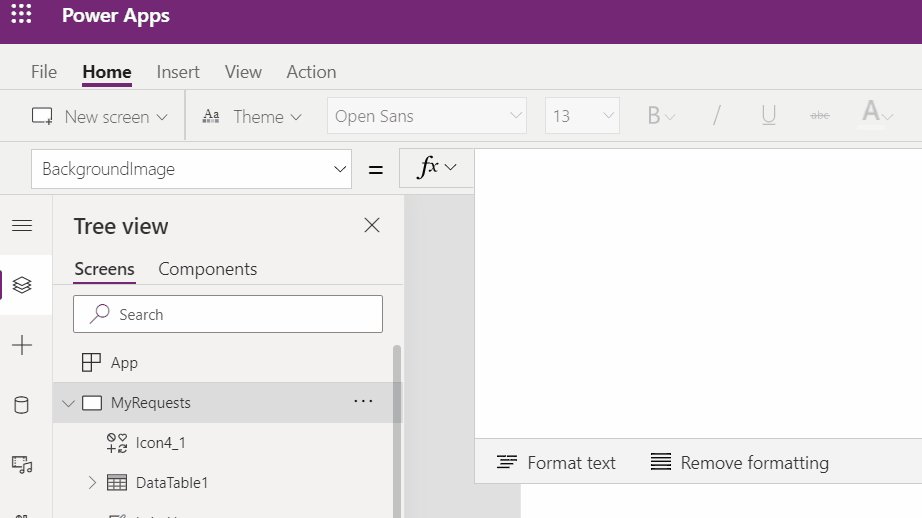
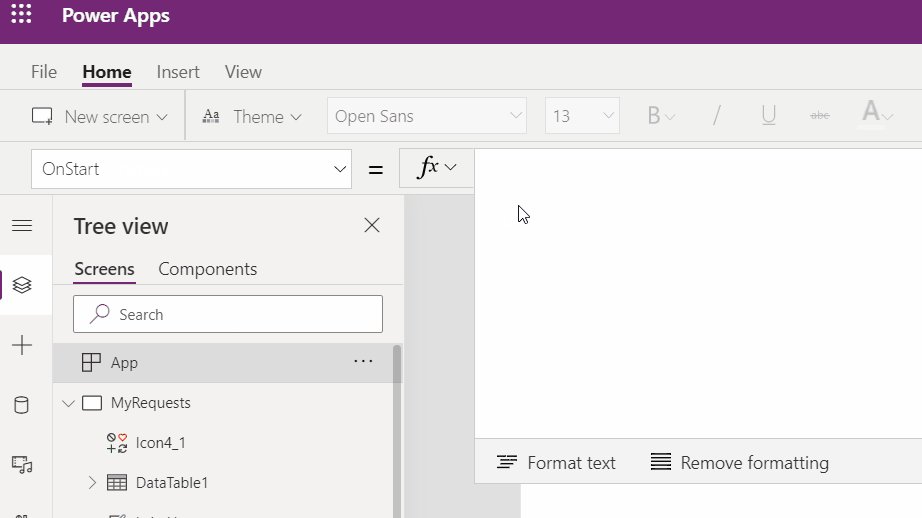
Once you have your theme, you can now easily set your colors in your Power App. Setting global variables happen in the ‘On Start’ function. You can find that by clicking the’ App’ tab on the Tree View Panel on the left. Upon clicking, you will see the ‘OnStart’ function in the function bar above.

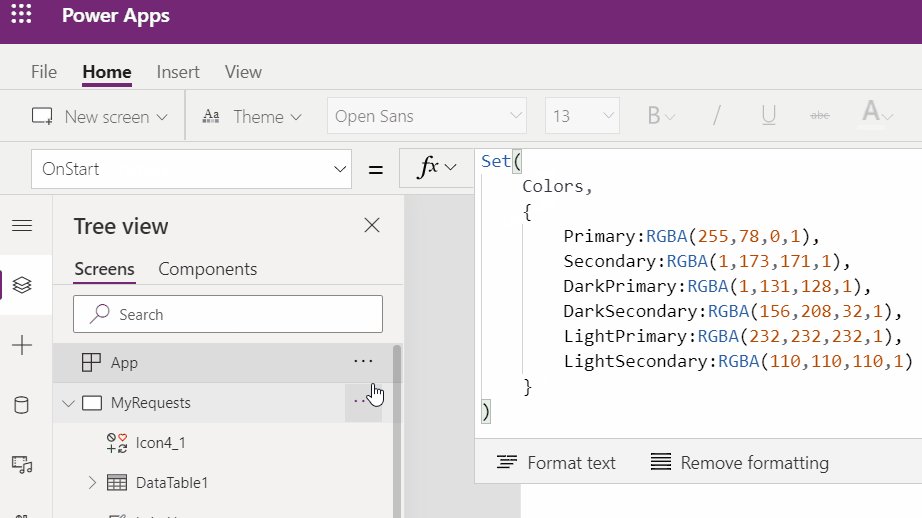
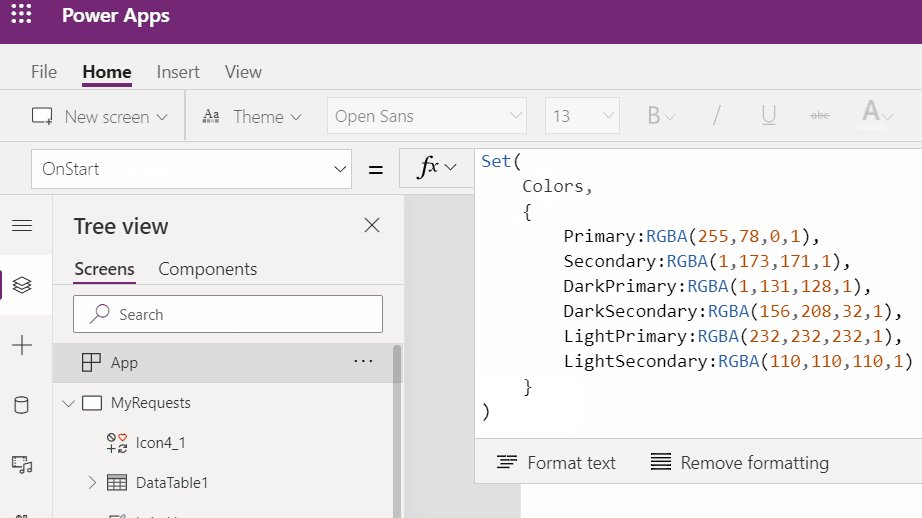
Use the function Set() to set color theme colors.
Set(
Colors,{
Primary:RGBA(255,78,0,1),
Secondary:RGBA(1,173,171,1),
DarkPrimary:RGBA(1,131,128,1),
DarkSecondary:RGBA(156,208,32,1),
LightPrimary:RGBA(232,232,232,1),
LightSecondary:RGBA(110,110,110,1)
}
)
To initialize your global variable, click the ellipses menu by the ‘App’ tab and select ‘Run OnStart.’
Referencing Your Variable
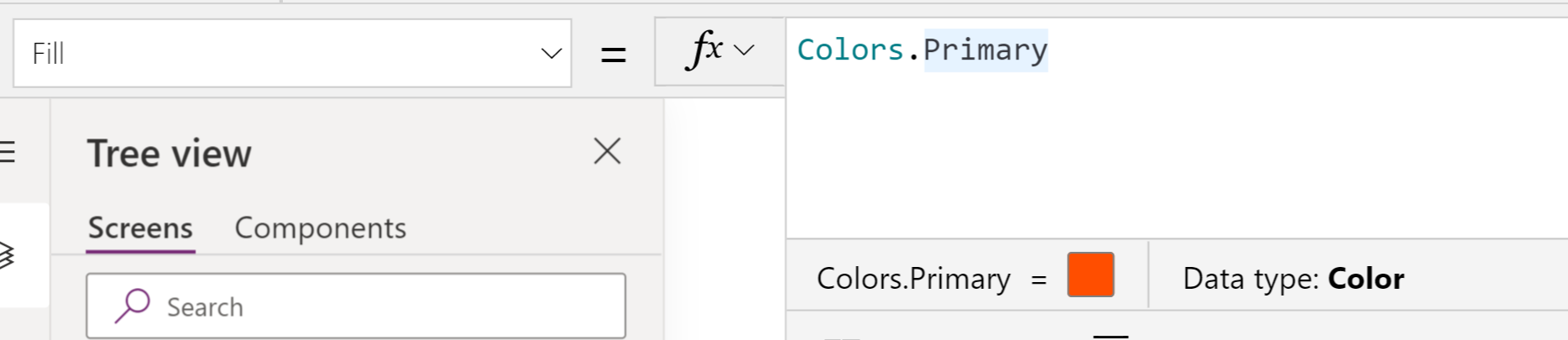
To reference your new global variable, you reference the object Colors and specify the attribute. Ex: ‘Colors. Primary’

Congrats! You can now easily define and set color schemes in your Power Apps. Happy Designing!




Great article, Taylon!