Have you ever noticed that while authoring an AEM component, the component dialog box does not provide any hints or alerts for if the selected content path is published or not? This is a confusing scenario for AEM authors, especially when setting or choosing the content path in the component dialog for pathfield and xffield resourceTypes.
I recently encountered the same scenario with one of our clients. They set the unpublished path for a link in the component dialog and published that page. After publishing the page, they found that the component used on the page showed a broken link on the AEM publish instance.
Unfortunately, AEM does not have the functionality to show unpublished notifications for selected content paths while authoring the components. That goes for whether you select page path, experience fragment path, asset path, or content fragment path.
To overcome this scenario, we can extend the functionality of the pathfield and xffield resourceType.
Steps to extend the functionality of pathfield and xffield resourceType
- First, open CRXDE Lite console ie. http://localhost:4502/crx/de/index.jsp
- Go to /app/<project-name>
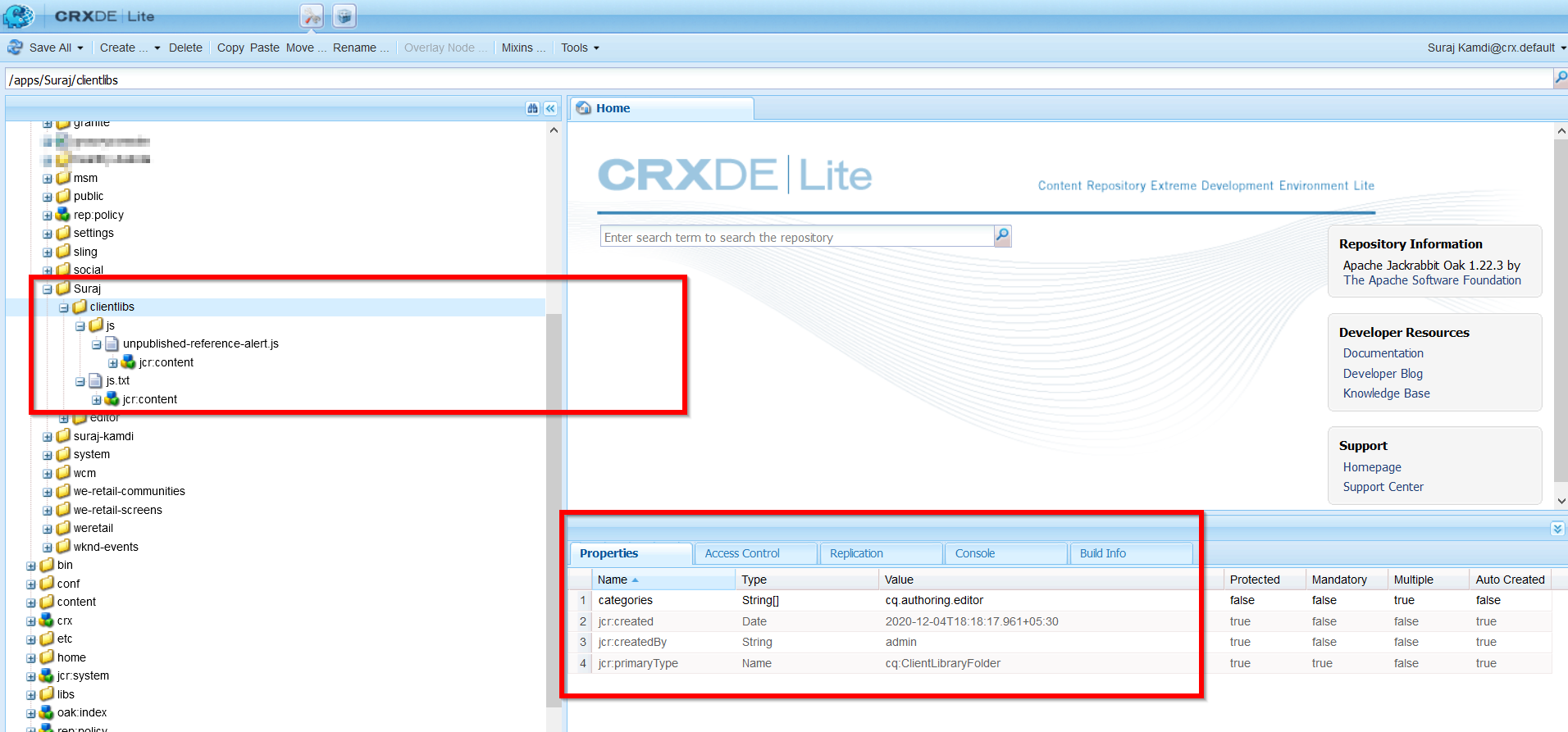
- Create one node named clientlibs with the following properties. After that, you create one folder named js inside clientlibs node and also one file named js.txt.
<?xml version="1.0" encoding="UTF-8"?> <jcr:root xmlns:cq="http://www.day.com/jcr/cq/1.0" xmlns:jcr="http://www.jcp.org/jcr/1.0" jcr:primaryType="cq:ClientLibraryFolder" categories="[cq.authoring.editor]" />The structure should like as follows:
- Then, you create one folder named js inside clientlibs node and also one file named js.txt.
- Now, you create one file named unpublished-reference-alert.js inside /clientlibs/js folder and paste the following script:
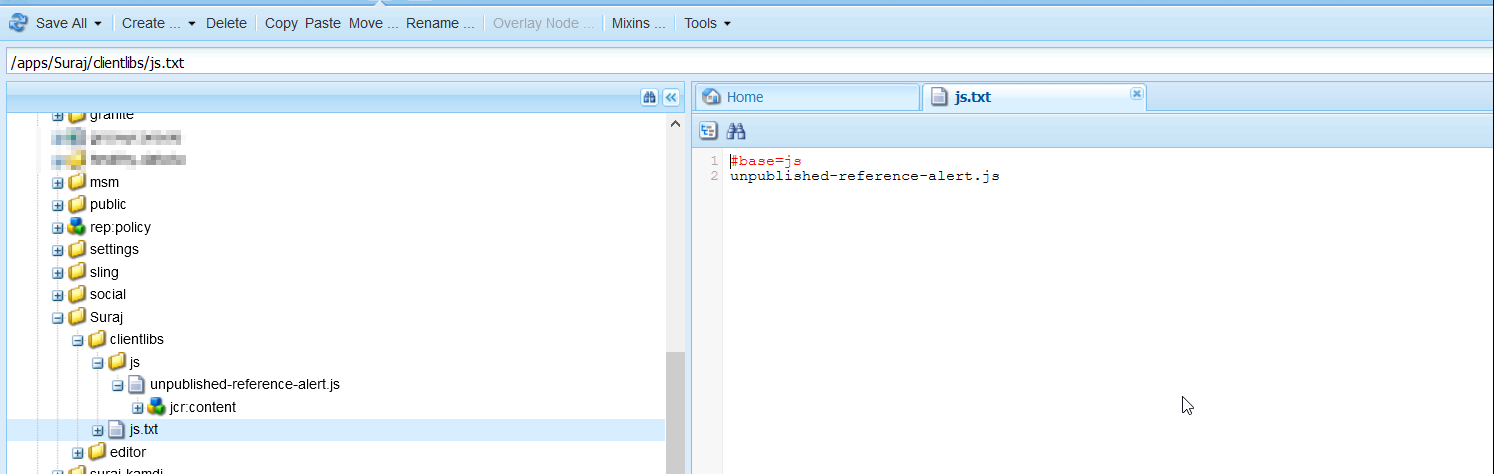
(function ($, window) { // Content path validation only for // 1. granite/ui/components/coral/foundation/form/pathfield // 2. cq/experience-fragments/editor/components/xffield $(window).adaptTo("foundation-registry").register("foundation.validation.validator", { selector: "foundation-autocomplete", validate: function (element) { var ctaUrl = element.value; // Check if pathfield/xffield value is not null then show notification. if (ctaUrl !== '' && ctaUrl != null) { checkIfPublishedUrl(ctaUrl); } } }); // Check whether selected content path is published or not. function checkIfPublishedUrl(ctaUrl) { const JCR_CONTENT = "jcr:content"; const CQ_LAST_REPLICATION_ACTION = "cq:lastReplicationAction"; const ACTIVATE = "Activate"; const INFINITY_JSON = ".infinity.json"; var url = ctaUrl.concat(INFINITY_JSON); $.getJSON(url) .done(function (data) { var lastReplicationAction = data[JCR_CONTENT][CQ_LAST_REPLICATION_ACTION]; if (lastReplicationAction !== ACTIVATE) { // Show notification to author if unpublished reference is selected. var message = " You have selected unpublished references. : <br>".concat(ctaUrl.bold()); $(window).adaptTo("foundation-ui").notify('', message, 'notice'); } }) }; })($, window); - Next, modify js.txt file as follows:

- Once you are done with the above steps the next thing is to test the functionality.
- You can go to any page and drag/add title component into layout container. You can also add the component whose cq:dialog has pathfield/xffield.
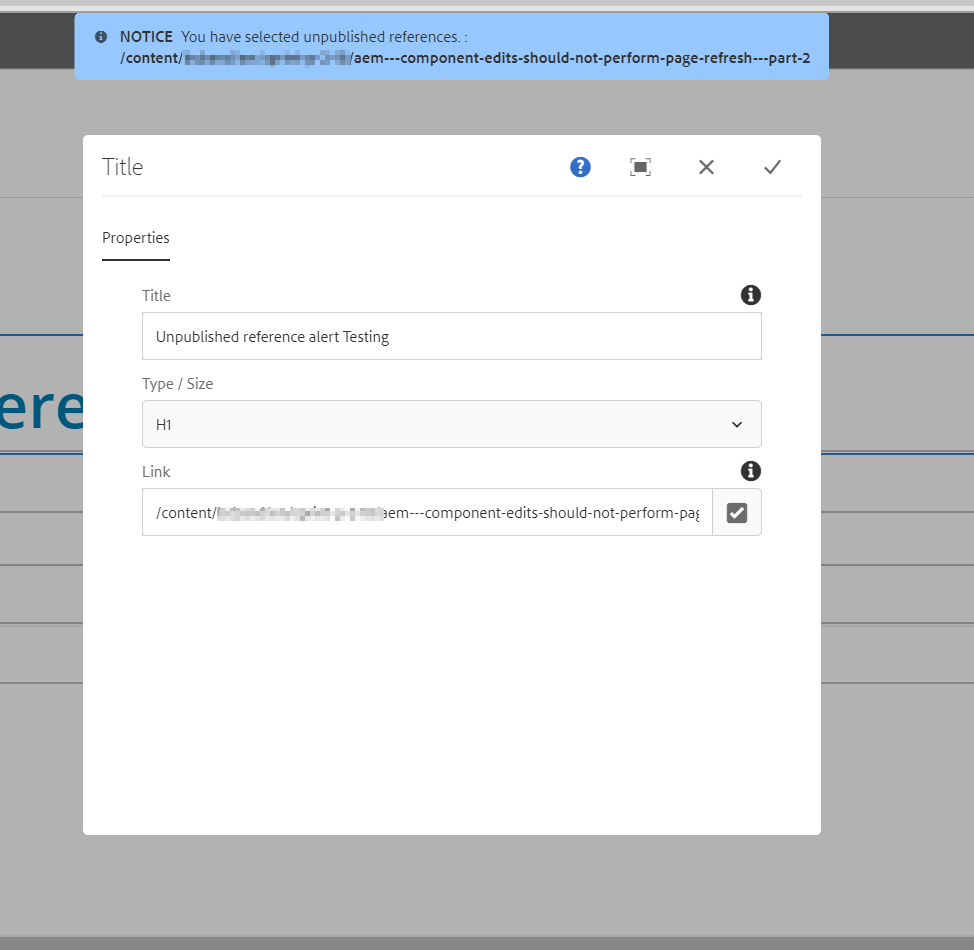
- Select any path that has not yet published. (Note: for testing, you can create a new page) and you will get the following result.

To ensure this would help, I tested this extended functionality on AEM 6.5. It will work for the AEM page path, experience fragment path, asset path, and content fragment path.
Download this package for reference, and don’t forget to drop a comment if you need more help on this.